こんにちは。バリ島よりMariです。
今回は初心者におすすめの動画編集ソフト、フィモーラ(Filmora) の使い方を、サンプル動画を元に説明します。慣れてしまえば15分でこんな動画が簡単に作れます。
実際にフィモーラ(Filmora) をたちあげて、一緒に手を動かして編集作業をしていきましょう!
フィモーラについて詳しく知りたい方は、まずは次の記事を読んでみてくださいね👇

- 動画編集が初めて
- フィモーラ(Filmora) を使うのが初めて
- 動画編集を体験してみたい
フィモーラ(Filmora) の簡単でシンプルな使い方の手順を説明していきます!
(使用バージョンはフィモーラ9 になります)
事前準備
事前準備は次の2つ。
- フィモーラ(Filmora)をPCにインストールしておく
- 使用する動画を用意し、1つのフォルダーに保存しておく
フィモーラのインストール
フィモーラのインストールについては次の記事を参考にしておいてくださいね。
素材の用意
今回作成する動画の構成は…
イントロ(5秒)
オープニング(5秒)
3シーンの動画(サンプル動画は10秒+10秒+15秒)
エンディング(5秒)
となっています。用意するのは動画を3パターンだけです。
おすすめの素材の保存方法
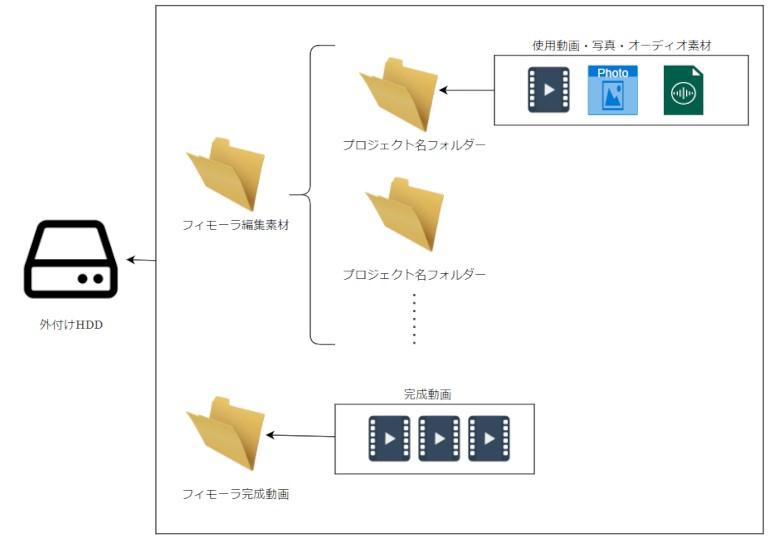
動画編集に使う動画素材は、そのプロジェクト(完成動画)毎に名前をつけたフォルダーを作り、保存しておきましょう。
フィモーラ で動画編集作業後に、フォルダーの場所やファイル名を変えると、再度設定変更が必要になります。
今後、たくさんの動画を編集する予定の方はPCの容量をたくさん使うことになるので、使用素材・完成動画は外付けHDDに保存することをおすすめします。

こちらは私の管理方法です。参考程度にご覧ください。プロジェクト名も自分が後から見てひとめで内容が分かる名前をつけて保存しています。
私はこの外付けHDDを使用しています。2TBも容量があるのに小さいサイズで持ち運びが楽なのでおすすめです。
プロジェクトの設定
さて、事前準備ができたらフィモーラ を実際にたちあげて、動画編集作業を始めましょう!
動画のサイズを設定
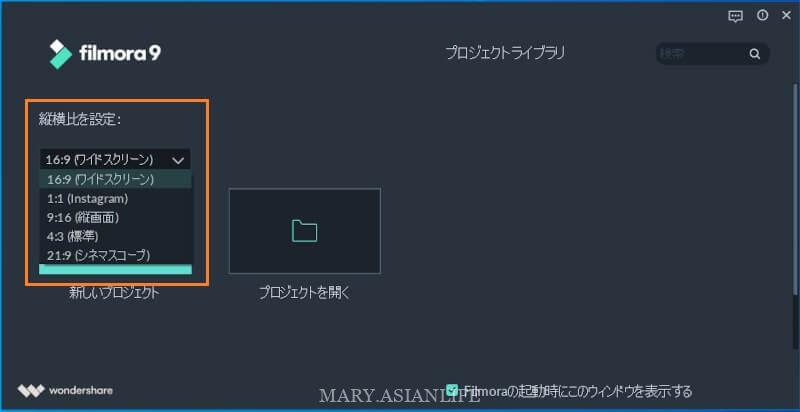
フィモーラ を立ち上げたら最初に動画の「縦横比を設定」します。

通常であれば「16:9(ワイドスクリーン)」を選択します。Youtubeへのアップもこのサイズです。
Instagramは「1:1(Instagram)」、ウェディングムービーなどは動画を流す会場にスクリーンサイズを確認しておきましょう。

縦横比を選択したら、「新しいプロジェクト」をクリックして開きます。
編集画面の説明
開くと広告画面が出てきますので、CLOSEしてください。まずはフィモーラ(Filmora) の動画編集画面の説明をします。

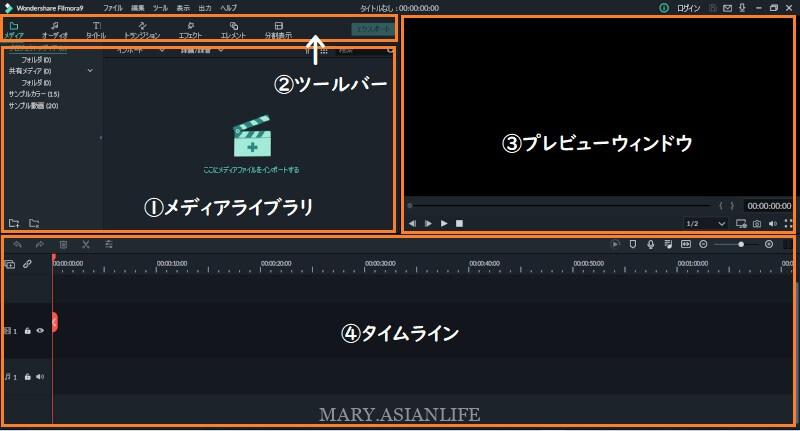
編集画面は大きく分けて4つで構成されています。
➀メディアライブラリ
素材をアップロードする場所です。素材とは使用する動画(ビデオ)、写真、音楽などのことです。
②ツールバー
ツールバーで編集作業を簡単に切り替えられます。メディア、オーディオ、タイトル、トランジション、エフェクト、エレメント、分割表示の7つのメニューがあります。
今回はこの7つのメニューをすべて使用します。
③プレビューウィンドウ
プレビューウインドウではタイムラインに配置した素材(動画・写真・エフェクト・オーディオなど)の再生確認が即時にできます。
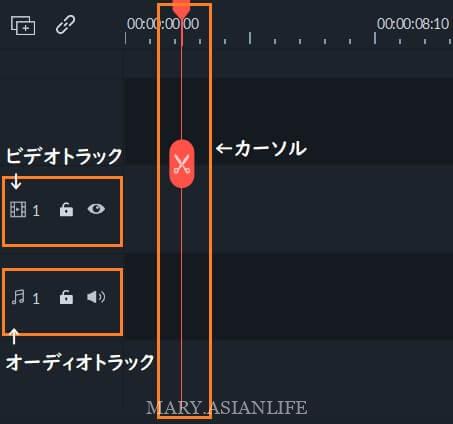
④タイムライン
動画プロジェクトに使う素材を組み立てる場所です。

タイムラインには2種類のトラックがあります。
- ビデオトラック:オーディオ以外の素材をおく場所
- オーディオトラック:音楽(BGM)・効果音をおく場所
トラックは複数使うこともでき、そうすると素材同士が合成され(=重なり)ます。
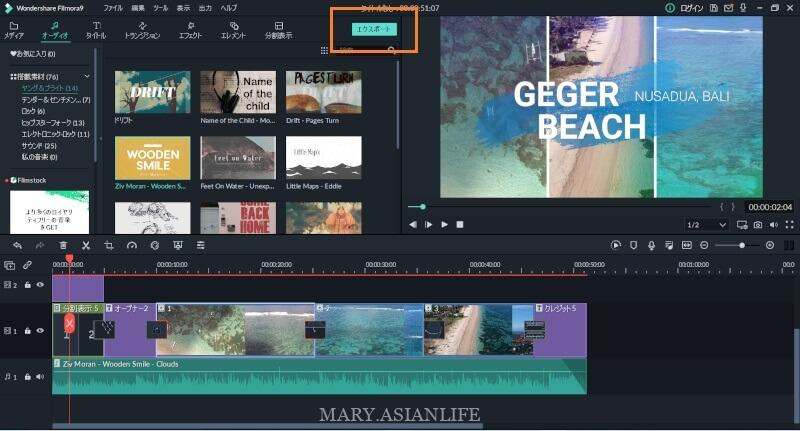
動画が完成後の編集画面
サンプル動画編集完了した時の編集画面はこんな風になっています。

それではワンステップずつ手順を説明していきます。
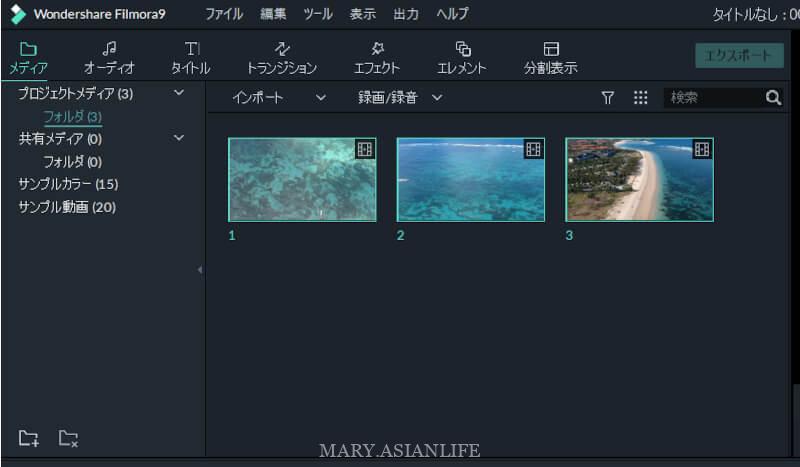
メディアをインポート
まずは編集する動画素材をインポートします。

➀ツールバーの「メディア」を選択
②オレンジの四角で囲んであるところをクリック

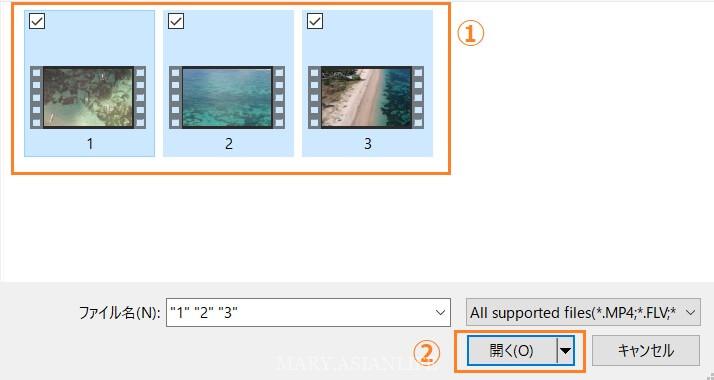
➀動画素材のフォルダーを開き、”Ctrl+A”でインポートする動画をすべて選択。又は”Ctrl"を押しながら使用するファイルを選択。
②「開く」ボタンをクリック。

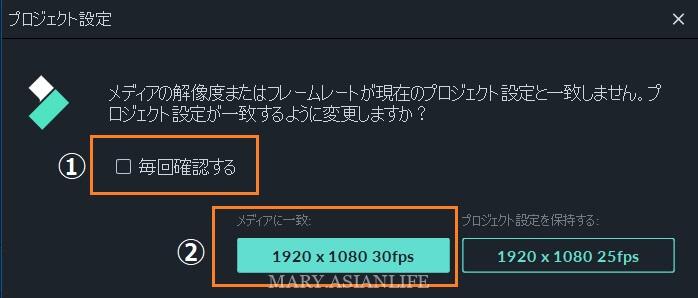
➀毎回同じ作業になるので、ここのチェックは外しておく。
②メディアに一致を選択

使用動画素材がインポートされました。
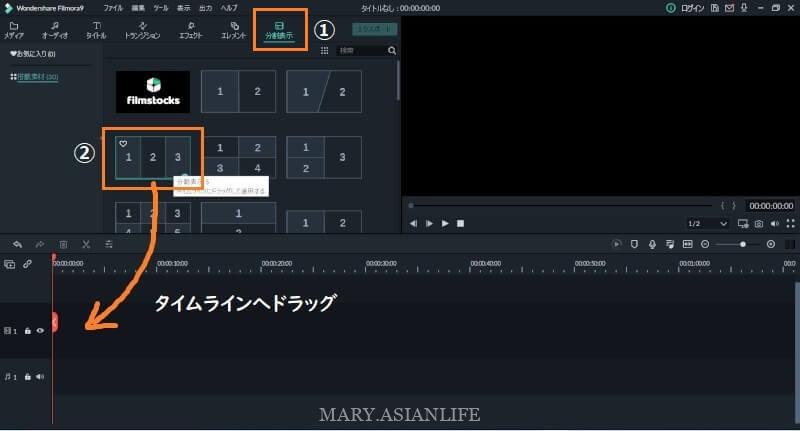
イントロ部分作成
最初のイントロ部分(5秒)を作成します。今回は3シーンの動画を用意したので、画面をシーン数に合わせ、3つに分割します。

➀ツールバーから「分割表示」を選択。
②3つに分割されたものをタイムラインのビデオトラックの挿入したい場所へドラッグ。
※「+」マークを押すとカーソルのある場所に挿入されます。

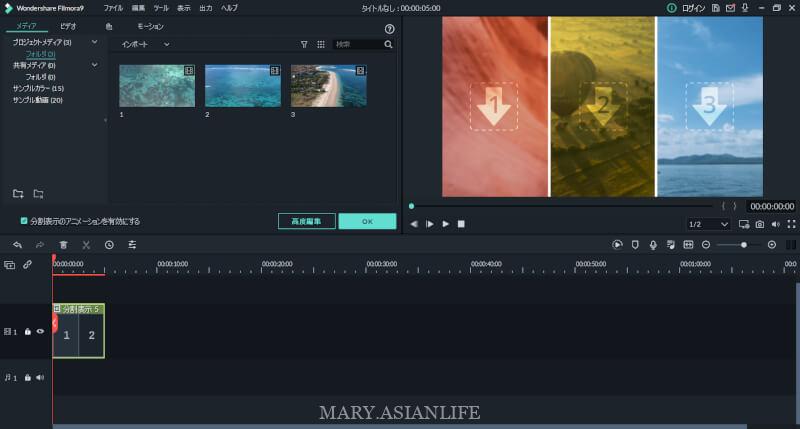
プレビューウィンドウを見ると、画面が3つに分割表示されています。

➀プレビューウィンドゥの3つに分割された画面から、挿入したい所をクリック。
②メディアライブラリにある動画の中から➀の場所に挿入したい動画の真ん中の「+」マークをクリックすると挿入されます。他の分割された場所にも同じ作業をします。
③カーソルを動かすとプレビューウィンドゥも連動します。もしくはプレビューウィンドゥの下の「▹」ボタンを押すと自動再生されます。
これでイントロ部分は完了です!
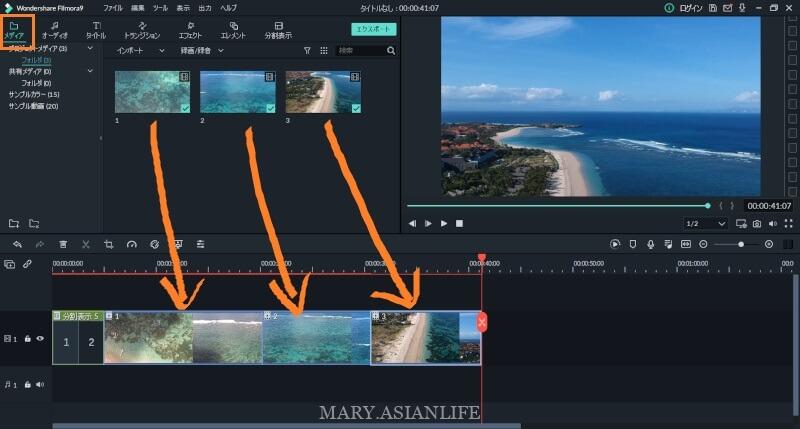
動画の挿入
動画をタイムラインに挿入します。

タイムラインにドラッグすれば好きな場所におけます。
これだと動画をただ繋いだだけなので、少しお洒落に演出していきましょう。
動画をお洒落に演出
エンディング
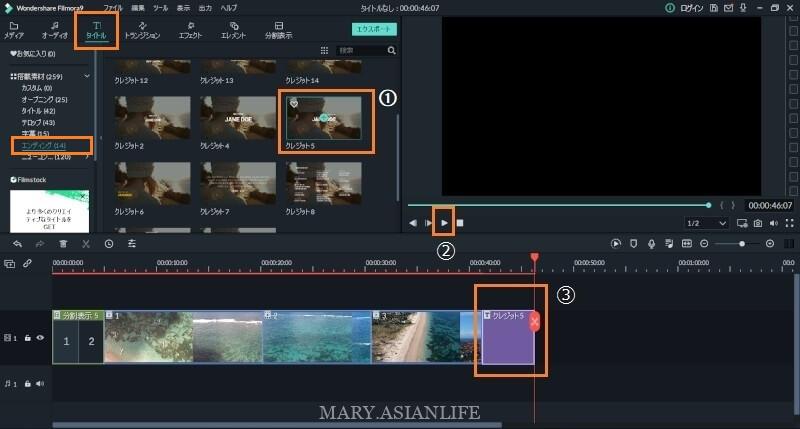
動画の最後にいれるエンディングクレジットをいれます。ツールバーから「タイトル」→「エンディング」を選択します。

既にいくつかのエンディングが用意されているので、お好きなものを選んでください。
➀今回は「クレジット5」を選択しました。
②プレビューウィンドウの「▹」マークを押すと選択したエンディングが再生されます。
③気に入ったらタイムラインにドラッグして挿入します。

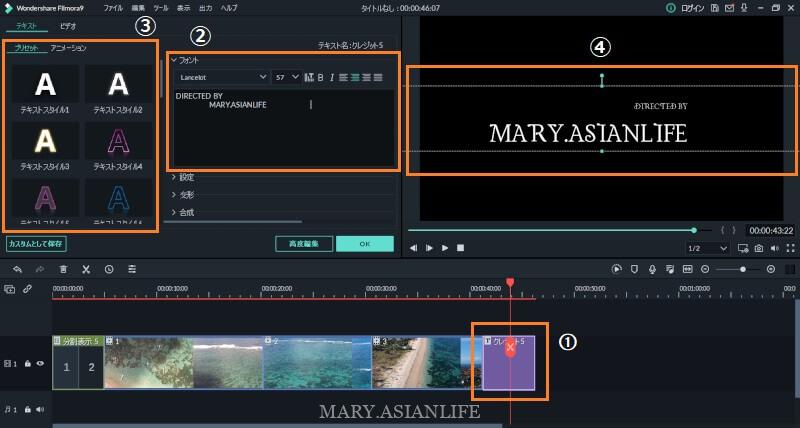
➀タイムラインでエンディング(今回は「クレジット5」)をダブルクリックするとテキスの編集ができます。
②フォントの種類や大きさ、スタイル、テキストの変更が出来ます。フォントはお使いのPCに入っているフォントが使えます。
③テキストの装飾も既にセットされているものがあるので、適用したいスタイルをダブルクリックします。プレビューウインドウにすぐに反映されます。
④青のラインをドラッグするとテキストの表示場所を移動できます。
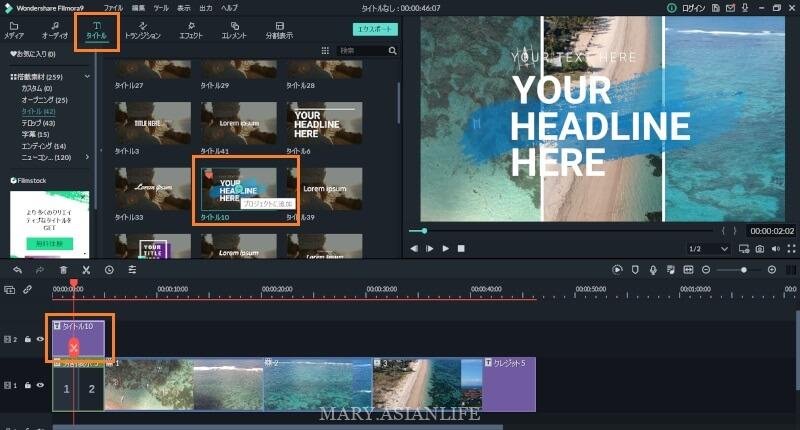
イントロにテキストを重ねる(合成)
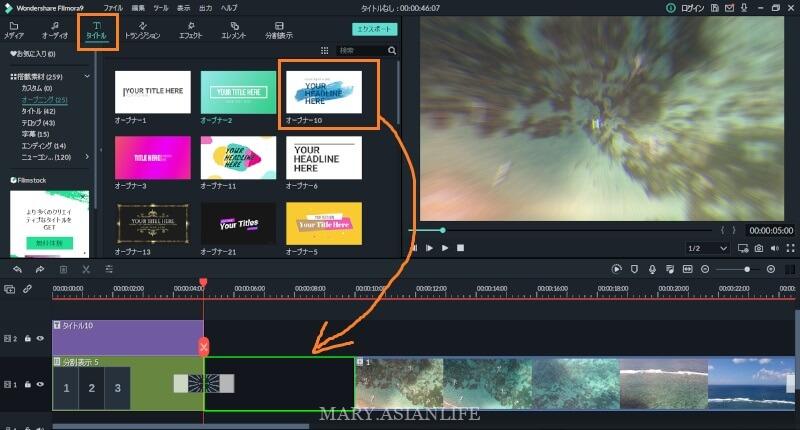
最初に作成したイントロ部分にテキストを重ねます。ツールバーの「タイトル」→「タイトル」を選択。エンディングと同じように、好きなものを選びます。

イントロに重ねて表示したいので、選択したタイトル(今回は「タイトル10」)をイントロ部分の上にドラッグします。するとメディアトラックが自動で追加され、イントロの上にタイトルが重ねられます。
テキストの変更はエンディングと同じように出来ます。
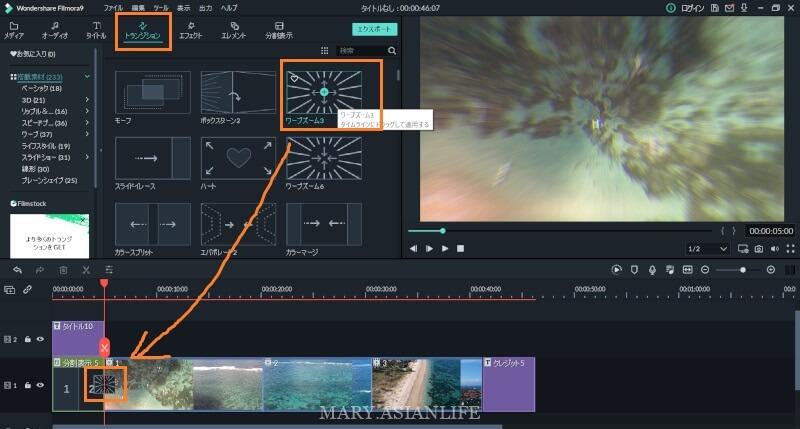
トランジション(動画のつなぎ目の演出)
次は動画と動画の切り替わりを自然なものにする、トランジションを追加します。
ツールバーの「トランジション」から好きなものを選択し、挿入したい動画のつなぎ目にドラッグします。

タイムライン全体を選択し、選んだトランジションを右クリック→「選択クリップに適用」を押すと自動で動画のつなぎ目全てにトランジションが適用されるので、動画数が多い時は手間が省けます。
削除もタイムライン上で削除したいトランジションをクリック→右クリック→「削除」で簡単に出来ます。
オープニング
イントロの次にオープニング(5秒)を入れるのを忘れていたので、追加します。
ツールバー「タイトル」→「オープニング」から好きなものを選びます。タイムラインの追加したい場所にドラッグすると追加挿入できます。

テキストの編集はエンディングと同じようにできます。
オープニング全25種類をYoutubeにまとめたので、選ぶ際の参考にしてください。
エフェクトで動画の雰囲気をかえる
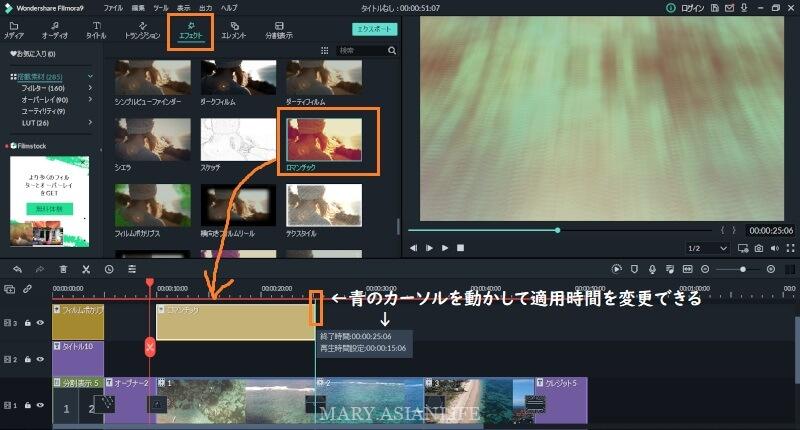
エフェクトを使うと動画の雰囲気を変えることが出来ます。
ツールバー「エフェクト」から好きなエフェクトを選び、重ねたい動画の上のトラックにドラッグします。

追加したエフェクトを選択し、右端にカーソルを重ねると矢印がでるので、それをドラッグして適用時間を変更できます。重ねたい動画の長さと同じ長さにしましょう。
今回使用したのは「90年代風」「アマロ」「美しい思い出」の3パターンです。



オーディオの挿入
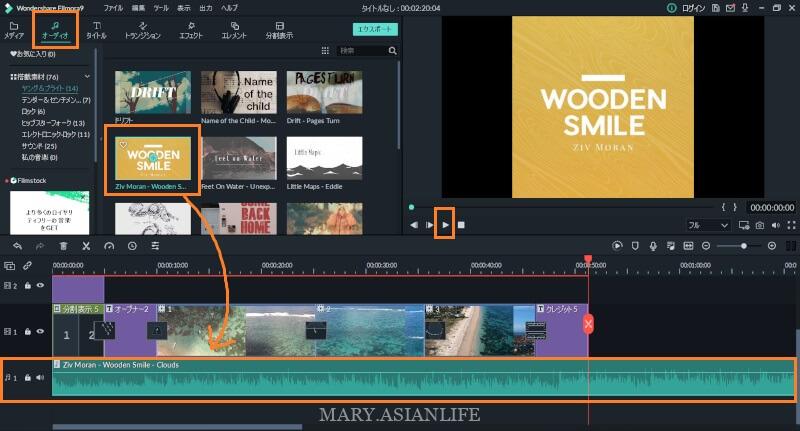
最後にBGMの音楽(オーディオ)を挿入します。ツールバーの「オーディオ」に既にいくつか音楽が入っていますので、そこから選びます。

気になる音楽をクリックしてプレビューウインドウの下の「▹」を押すと再生確認できます。使用する素材をタイムラインの「オーディオトラック」にドラッグします。

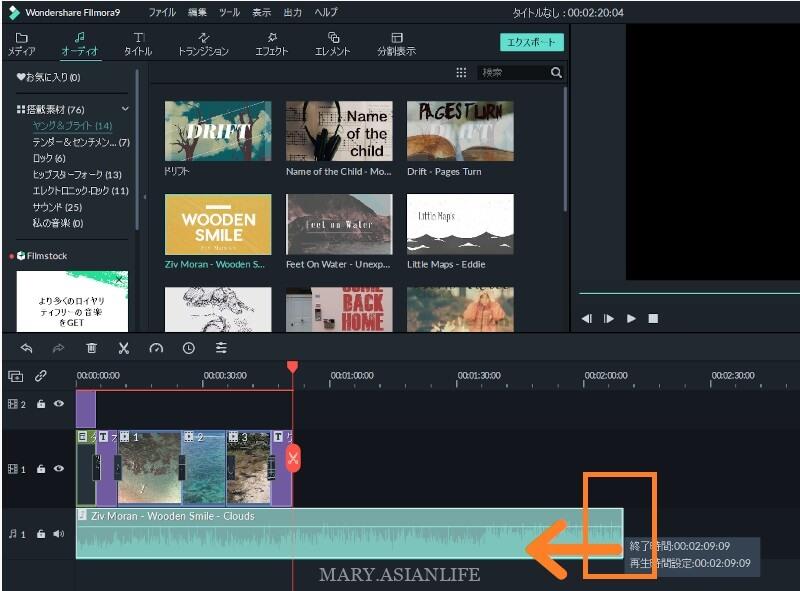
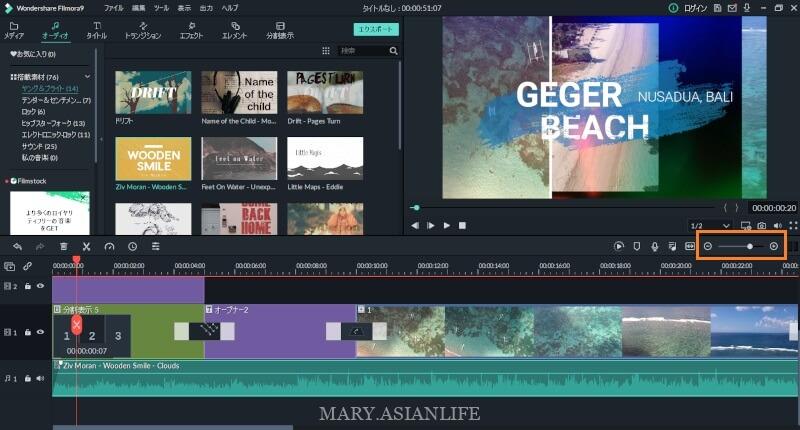
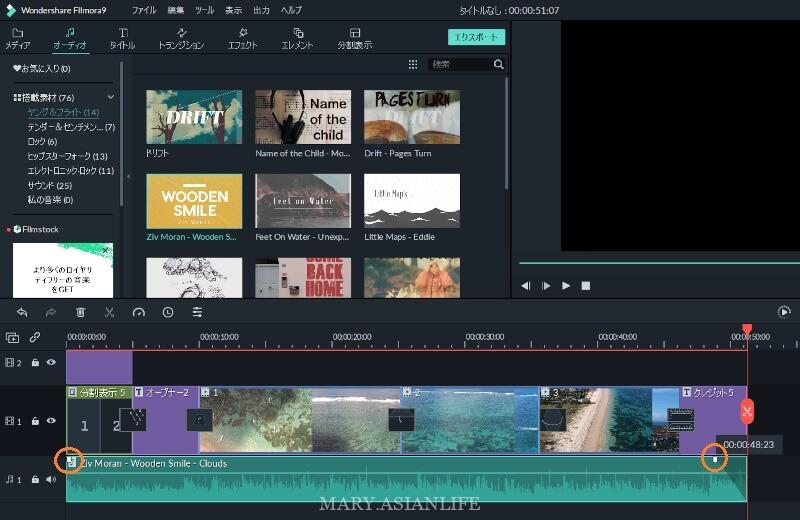
今回はオーディオの再生時間が動画より長いので、動画と同じ再生時間に調整します。オーディオの終わりにカーソルを置くと矢印が出ますので、動画の終わりまでドラッグします。

タイムラインで全体が見れない場合は、タイムライン右上のオレンジの四角で囲った部分を「-(マイナス)」をクリックすると全体を見ることが出来ます。細かい部分をチェックしたい時は「+(プラス)」をクリックすると拡大してみることが出来ます。
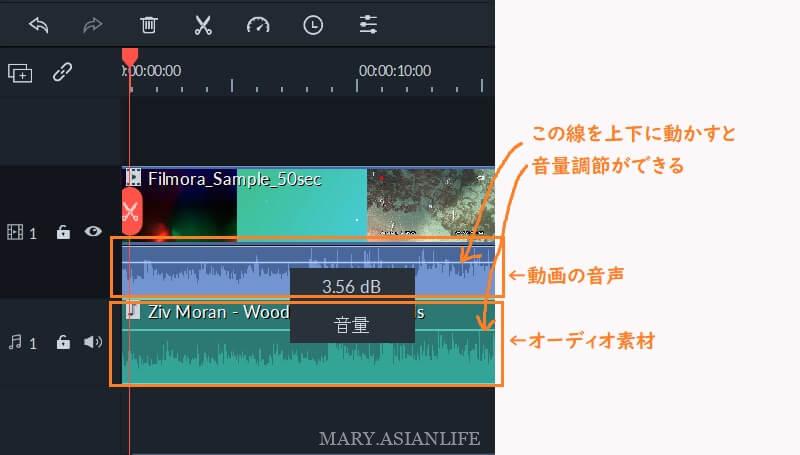
今回の私が用意した動画素材に元々の音声が入っていませんでした。通常の動画であれば音声も入っているので、その場合のタイムラインはこうなります。

青の部分が動画の音声で緑色は今追加したオーディオ(BGM)の音声トラックになります。
それぞれ、濃い色の線を上にすると音量が大きくなり、下にすると音量が小さくなります。動画の音声を消したい時は音量を「0」にしましょう。

BGMがいきなり消えるのも不自然なので、自然に消えていくよう「フェードアウト」設定も簡単に出来ます。タイムラインでオーディオ素材の上にマウスを置くと、両端の上に白いカーソルが出てきます。それを左右に動かしてフェードイン・アウト設定が簡単にできます。
これで動画編集が完成です!
エクスポート(書き出し)
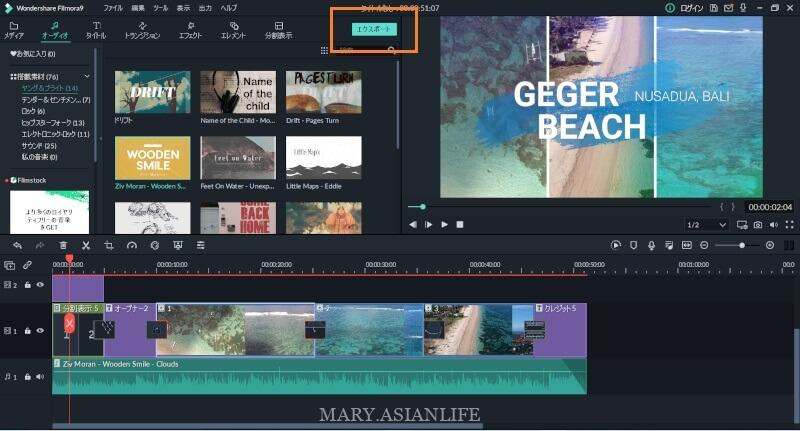
編集が完了したら、エクスポート(書き出し)します。

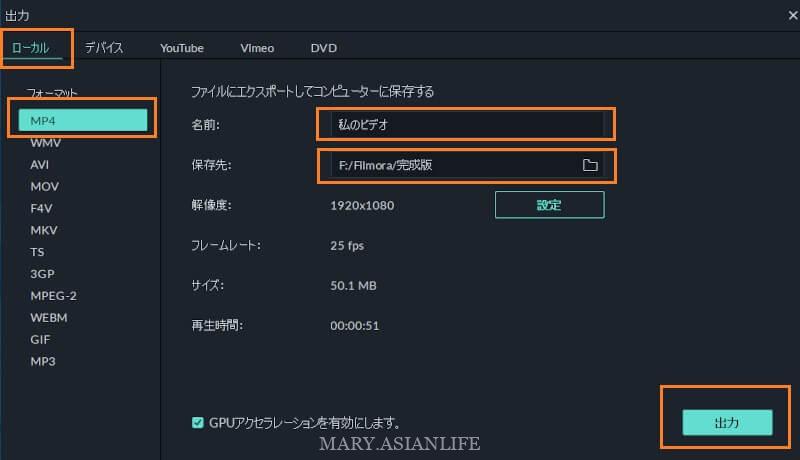
ツールバー右端の「エクスポート」をクリック。

出力:PCに保存する場合は「ローカル」
フォーマット:Youtubeにアップする場合は「MP4」でOK
名前:後から見ても何の動画か自分が分かる名前をつける
保存先:完成動画の保存先を選択
最後に右下の「出力」ボタンをクリック。

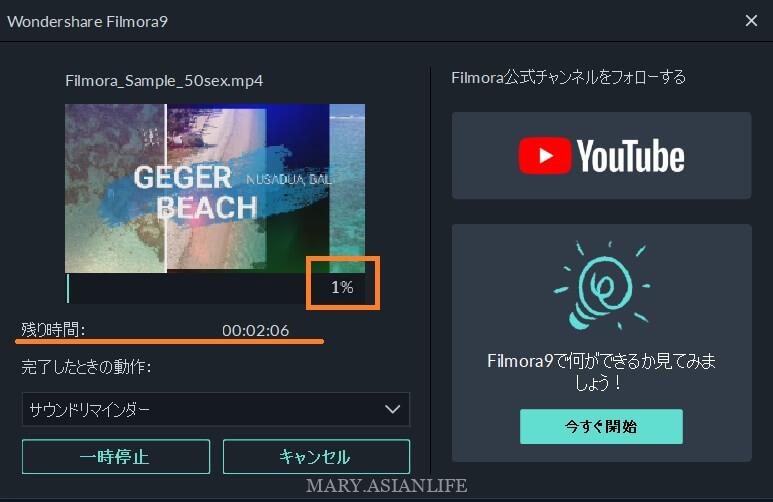
エクスポートが始まります。完了までの時間が表示されます。

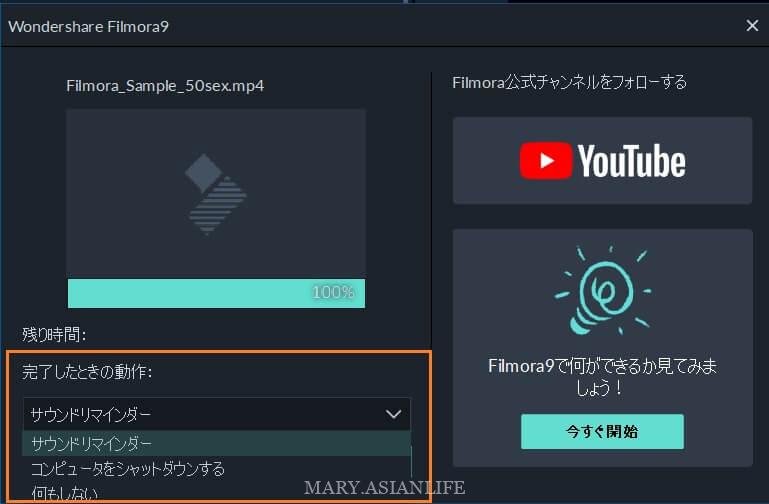
エクスポート完了時の動作を選択できます。「サウンドリマインダー」を選択すると、完了時にポーンと音が1回だけ鳴りますので便利です。
無料版をお使いの方は書き出した動画に大きくフィモーラのロゴマークの透かしが入ります。これは有料版を購入すれば消えます。
プロジェクトの保存
フィモーラを閉じる前に、今回の動画編集作業(プロジェクト)を保存します。後で修正が必要になることもあるので、毎回保存することをおすすめします。

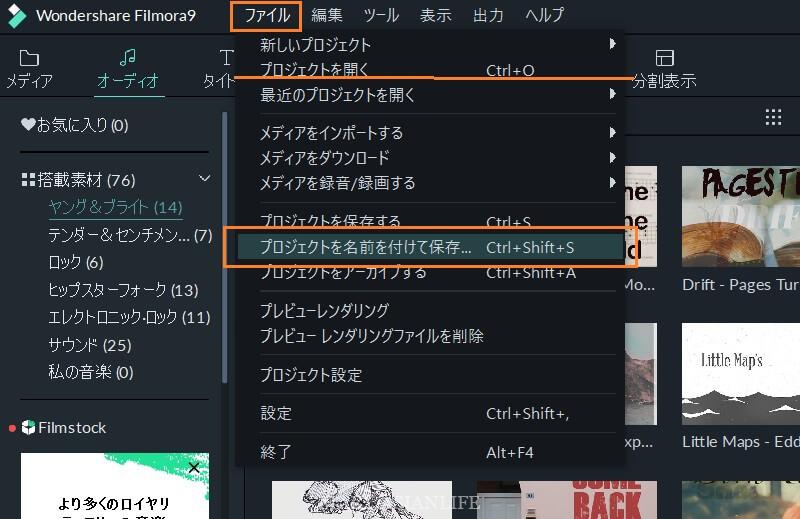
「ファイル」→「プロジェクトを名前を付けて保存する」を選択。後から自分が分かるプロジェクト名をつけて保存しましょう。
※次回、保存したプロジェクトを修正したい時は「ファイル」→「プロジェクトを開く」で保存した状態から編集作業ができます。
フィモーラ有料版はこちらからどうぞ!
フィモーラならほとんどの作業がクリック&ドラッグで簡単にお洒落な動きのある動画編集ができます。無料版もダウンロードできますので、ぜひ試してみてくださいね。
最後までお読みいただき、ありがとうございました。